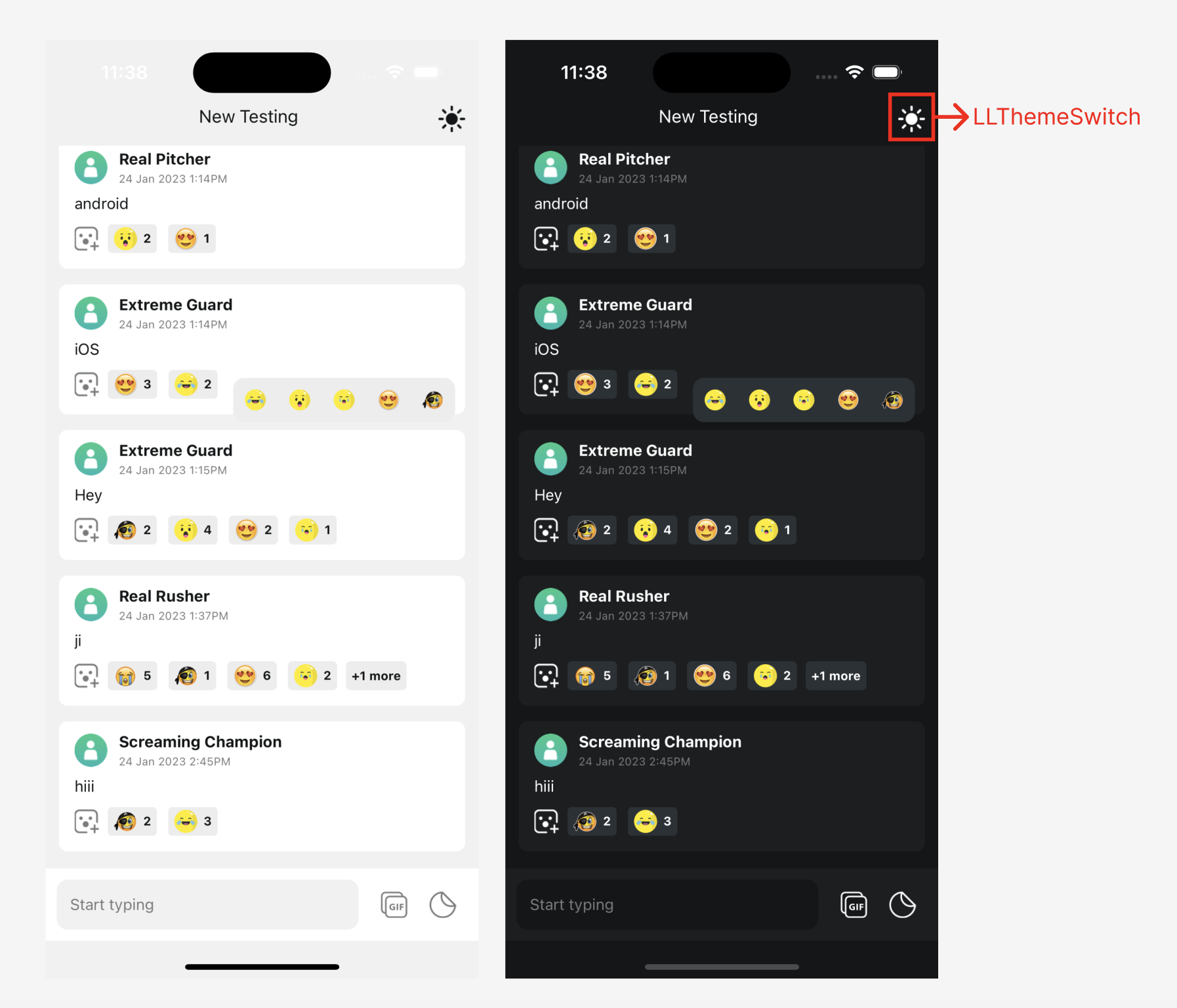
LLThemeSwitch
Using LLThemeSwitch component, you can switch between light and dark theme StockUI. The component renders a switch icon to toggle light/dark theme.
This component is not rendered in Stock UI by default. You can include LLThemeSwitch by customising chat header of LLChat using HeaderComponent prop

Example usage:
import React from 'react';
import { Text, View } from 'react-native';
import {
LLChat,
LLChatHeaderProps,
LLThemeSwitch,
} from '@livelike/react-native';
function CustomHeader({ title }: LLChatHeaderProps) {
return (
<View>
<Text>{title}</Text>
<LLThemeSwitch />
</View>
);
}
export function MyApp() {
return <LLChat roomId="<Your chat room id>" HeaderComponent={CustomHeader} />;
}Hooks used by LLThemeSwitch
LLThemeSwitch Props
switchIcon
switchIconType | Default |
|---|---|
themeAssets.themeSwitch icon (exposed by useTheme hook) |
styles
stylesType | Default |
|---|---|
StyleSheet of type LLThemeSwitchStyles | No Default, if present styles props would be applied on top of internal |
Styles Props
CSS Class | Type | Description |
|---|---|---|
imageContainer | Icon image container | |
image | Icon image styles |
Updated 13 days ago
What’s Next
