Widgets Sponsors
Linking Sponsor(s) with a Widget
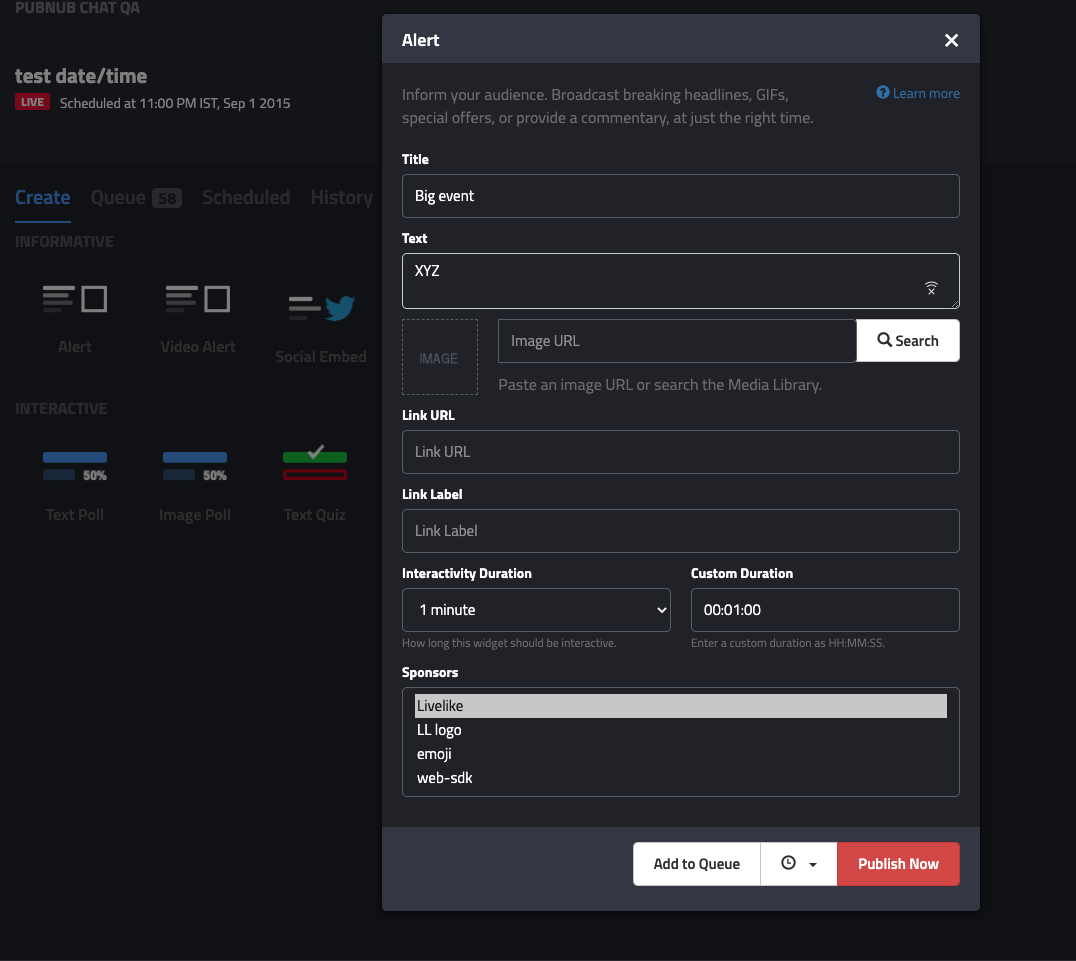
When publishing widgets from CMS, producers has to select the sponsors from the list as shown in image below

Currently AMA widget is not supported
Using Sponsor(s) associated with Widgets
If a widget is sent with a sponsor attached, you will see it reflected on the data layer in the widget models. The sample code below demonstrates an Alert widget with a sponsor.
guard let widgetModel = widgetModel else { return }
switch widgetModel {
case .alert(let model):
print("Widget Model contains \(model.sponsors.count) Sponsors")
default:
print("Other widget models")
}widget_view.widgetViewFactory = object : LiveLikeWidgetViewFactory {
override fun createAlertWidgetView(alertWidgetModel: AlertWidgetModel): View? {
val sponsors = alertWidgetModel.widgetData.sponsors
return SponsoredWidgetView(
this@WidgetOnlyActivity,
CustomAlertWidget(this@WidgetOnlyActivity).apply {
alertModel = alertWidgetModel
},
alertWidgetModel.widgetData
)
}
}class CustomAlert extends LiveLikeAlert {
render() {
return html`
<template>
<livelike-widget-root>
<livelike-widget-header>
<livelike-title></livelike-title>
</livelike-widget-header>
<livelike-widget-body>
<span>${this.text}</span>
<div>Sponsored By: ${this.widgetPayload.sponsors[0].name}</div>
</livelike-widget-body>
</livelike-widget-root>
<template>
`;
}
}
customElements.define("custom-alert", CustomAlert);
const widgetContainer = document.querySelector('livelike-widgets');
widgetContainer.customWidgetRenderer = ({ widgetPayload }) => {
if(widgetPayload.kind === 'alert') {
return document.createElement('custom-alert');
}
};Updated 4 months ago
