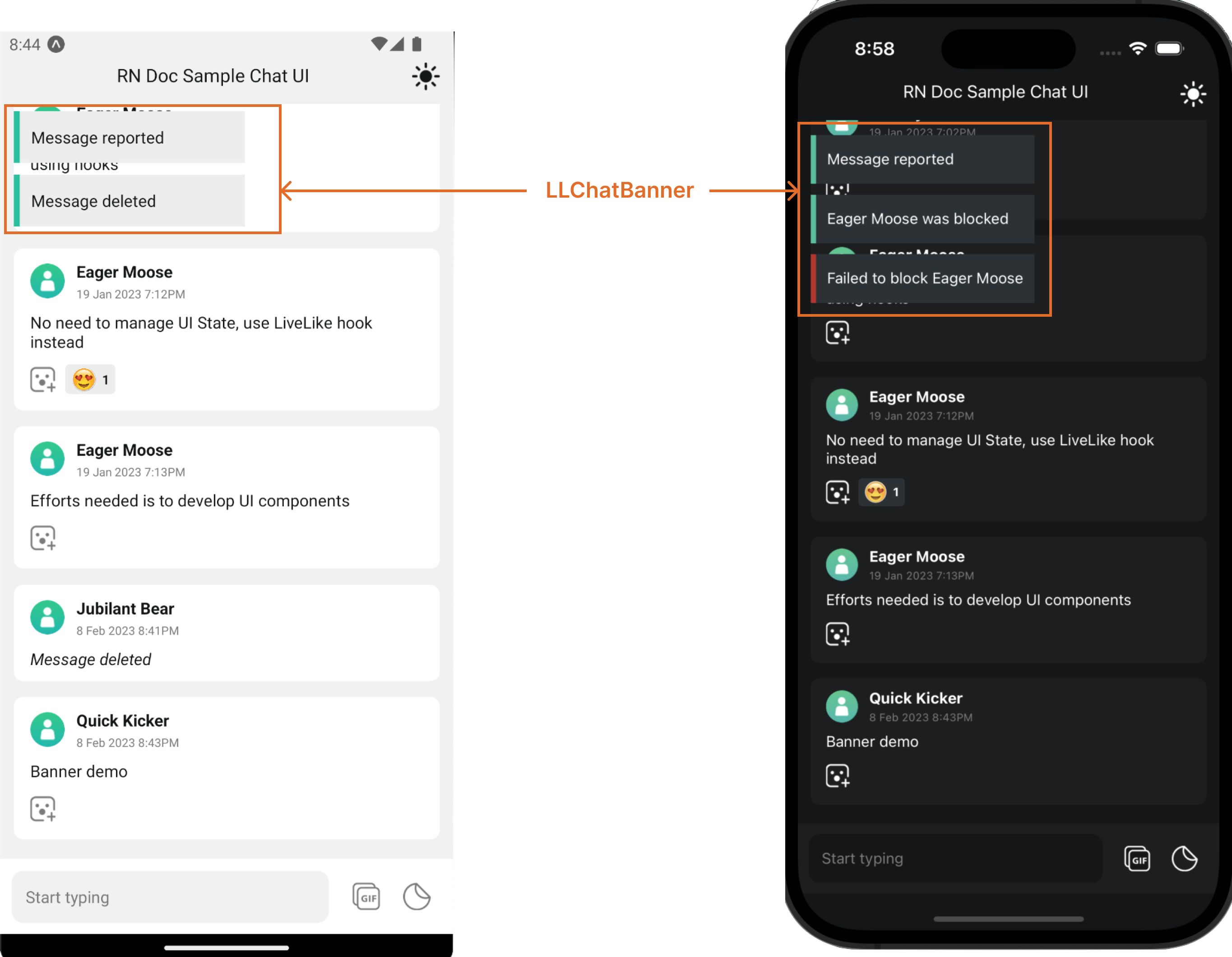
LLChatBanner
LLChatBanner is rendered in response to any moderation based action for eg Reporting a message, deleting a message or blocking a profile. The banner items are stacked on bottom of each other where each top most item auto hide after a configurable timeout.

Example usage:
import React from 'react';
import {
LLChat,
LLChatBanner,
LLChatBannerStyles,
} from '@livelike/react-native';
import { StyleSheet } from 'react-native';
export function MyApp() {
return (
<LLChat
roomId="<Your chat room id>"
BannerComponent={() => (
<LLChatBanner bannerTimeout={2000} styles={bannerStyle} />
)}
/>
);
}
const bannerStyle: Partial<LLChatBannerStyles> = StyleSheet.create({
bannerContainer: { top: 10, left: 10 },
});Hooks used by LLChatBanner
LLChatBanner Props
bannerAutoHideTimeout
bannerAutoHideTimeoutAuto hides top most banner item based on given timeout (in ms).
Type | Default |
|---|---|
Number | 4000 ms |
BannerItemComponent
BannerItemComponentType | Default |
|---|---|
React Component of type LLChatBannerItem |
Example usage:
import React from 'react';
import {
LLChat,
LLChatBanner,
LLChatBannerItemProps,
} from '@livelike/react-native';
function MyBannerItem(props: LLChatBannerItemProps) {
// render your custom chat header
}
export function MyApp() {
return (
<LLChat
roomId="<Your chat room id>"
BannerComponent={() => (
<LLChatBanner BannerItemComponent={MyBannerItem} />
)}
/>
);
}BannerItemComponentStyles
BannerItemComponentStylesType | Default |
|---|---|
No Default, if present styles props would be applied on top of internal |
Example usage
import React from 'react';
import {
LLChat,
LLChatBanner,
LLChatBannerItemStyles,
} from '@livelike/react-native';
import { StyleSheet } from 'react-native';
export function MyApp() {
return (
<LLChat
roomId="<Your chat room id>"
BannerComponent={() => (
<LLChatBanner BannerItemComponentStyles={bannerItemStyle} />
)}
/>
);
}
const bannerItemStyle: Partial<LLChatBannerItemStyles> = StyleSheet.create({
bannerText: { fontSize: 15 },
itemContainer: { height: 20 },
});styles
stylesType | Default |
|---|---|
StyleSheet of type LLChatBannerStyles | No Default, if present styles props would be applied on top of internal |
styles prop details
CSS Class | Type | Description |
|---|---|---|
bannerContainer | Banner container |
LLChatBannerItem
LLChatBannerItem component is rendered by the LLChatBanner component and represents a single chat banner item

Hooks used by LLChatBannerItem
LLChatBannerItem Props
message
messageType | Default |
|---|---|
String (Required) | No Default |
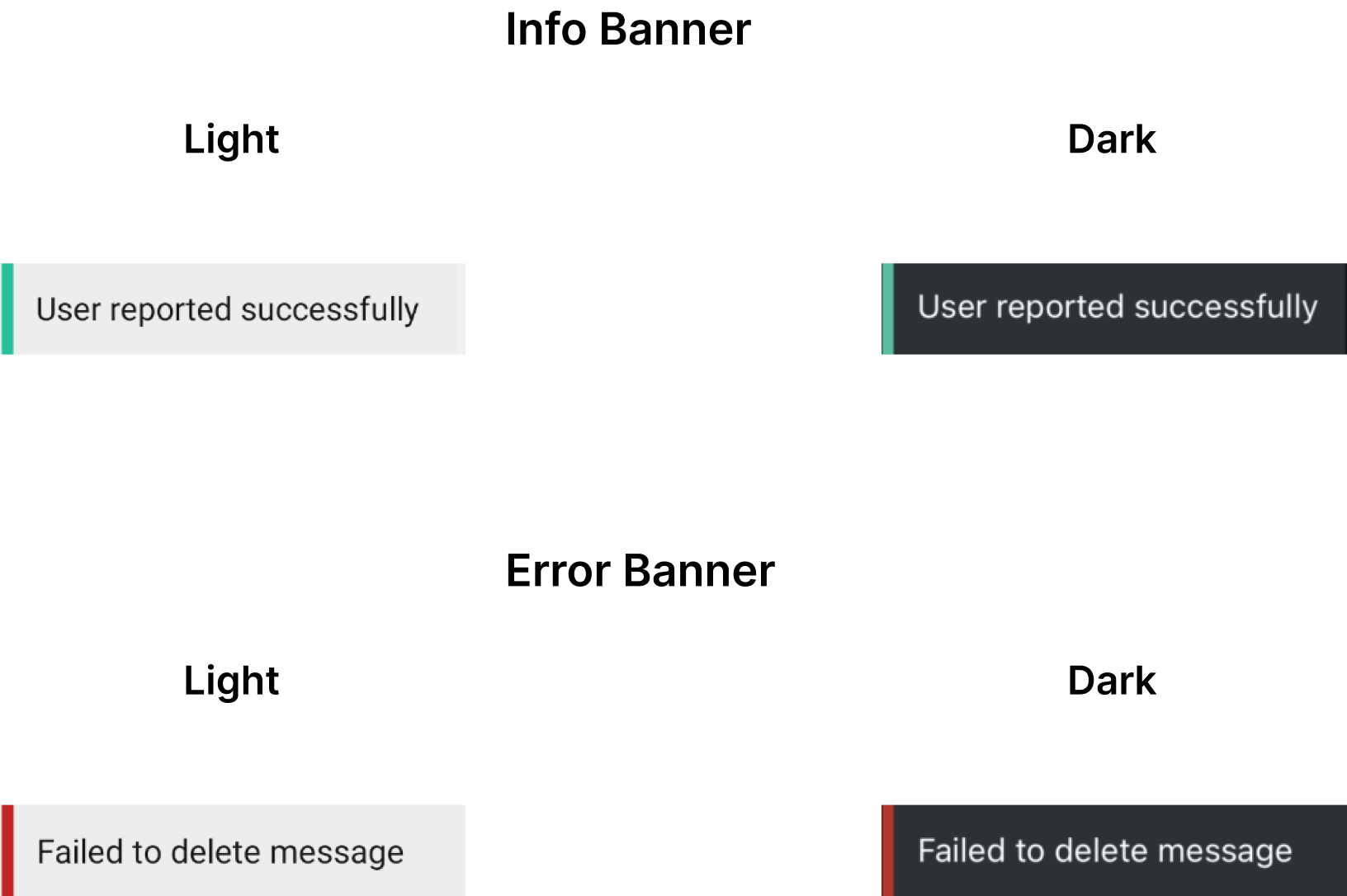
type
typeType | Default |
|---|---|
Enum of type BannerType | No Default |
styles
stylesType | Default |
|---|---|
StyleSheet of type LLChatBannerItemStyles | No Default, if present styles props would be applied on top of internal |
Styles Props
Updated 4 months ago
