LLChatMessageComposer
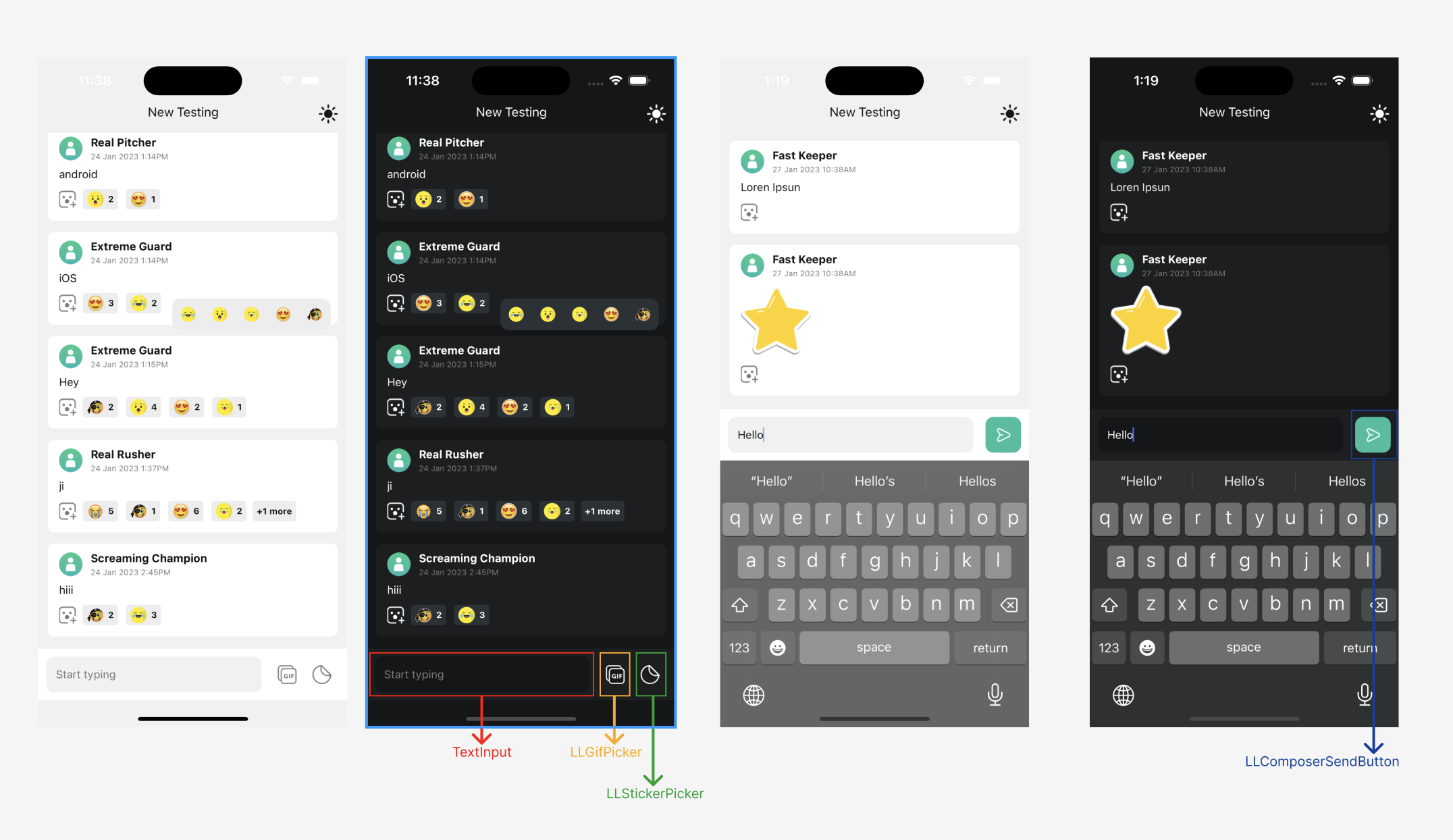
LLChatMessageComposer is used to compose a message which could be a text message, image message in the form of stickers of gifs. As part of LLChat component this component is rendered at the bottom of the UI.
LLChatMessageComposer component in turn renders:
TextInput- To send a text message.Sticker Picker- To pick and send sticker image. Sticker picker component is shown when clicked on sticker picker icon.Gif Picker- To pick and send gif. Gif picker component is shown when clicked on gif picker icon.

Custom implementation for GifPickerComponent, StickerPickerComponent and SendButtonComponent example:
GifPickerComponent, StickerPickerComponent and SendButtonComponent example:import React from 'react';
import {
LLChat,
LLChatMessageComposer,
LLChatMessageComposerProps,
LLGifPickerProps,
LLStickerPickerProps,
} from '@livelike/react-native';
import { LLComposerSendButtonProps } from '../react-native/src/components/LLChatMessageComposer/LLComposerSendButton';
function MySendButton(props: LLComposerSendButtonProps) {
// render your custom send button
}
function MyStickerPicker(props: LLStickerPickerProps) {
// render your custom sticker picker
}
function MyGifPicker(props: LLGifPickerProps) {
// render your custom gif picker
}
function MyComposer(props: LLChatMessageComposerProps) {
return (
<LLChatMessageComposer
{...props}
GifPickerComponent={MyGifPicker}
StickerPickerComponent={MyStickerPicker}
SendButtonComponent={MySendButton}
/>
);
}
export function MyApp() {
return (
<LLChat
roomId="<Your chat room id>"
MessageComposerComponent={MyComposer}
/>
);
}Customise styles for Stock LLGifPicker, LLStickerPicker and LLComposerSendButton components example:
LLGifPicker, LLStickerPicker and LLComposerSendButton components example:import React from 'react';
import {
LLChat,
LLChatMessageComposer,
LLChatMessageComposerProps,
LLComposerSendButtonStyles,
LLStickerPickerStyles,
LLGifPickerStyles,
} from '@livelike/react-native';
import { StyleSheet } from 'react-native';
function MyComposer(props: LLChatMessageComposerProps) {
return (
<LLChatMessageComposer
{...props}
GifPickerComponentStyles={gifPickerStyles}
StickerPickerComponentStyles={stickerPickerStyles}
SendButtonComponentStyles={sendButtonStyles}
/>
);
}
export function MyApp() {
return (
<LLChat
roomId="<Your chat room id>"
MessageComposerComponent={MyComposer}
/>
);
}
const sendButtonStyles: Partial<LLComposerSendButtonStyles> = StyleSheet.create(
{
buttonContainer: { backgroundColor: 'red' },
icon: { height: 12, width: 12 },
}
);
const stickerPickerStyles: Partial<LLStickerPickerStyles> = StyleSheet.create({
stickerPackIcon: { height: 15, width: 15 },
stickerImage: { height: 100, width: 100 },
pickerCloseIcon: { marginLeft: 3 },
});
const gifPickerStyles: Partial<LLGifPickerStyles> = StyleSheet.create({
gifImage: { height: 100, width: 100 },
gifImageContainer: { margin: 10 },
});Hooks used by LLChatMessageComposer
LLChatMessageComposer Props
roomId
roomIdType | Default |
|---|---|
String (Required) | No Default |
GifPickerComponent
GifPickerComponentType | Default |
|---|---|
React Component of type LLGifPicker |
GifPickerComponentStyles
GifPickerComponentStylesType | Default |
|---|---|
No Default, if present styles props would be applied on top of internal |
StickerPickerComponent
StickerPickerComponentType | Default |
|---|---|
React Component of type LLStickerPicker |
StickerPickerComponentStyles
StickerPickerComponentStylesType | Default |
|---|---|
No Default, if present styles props would be applied on top of internal |
SendButtonComponent
SendButtonComponentType | Default |
|---|---|
React Component of type LLComposerSendButton |
SendButtonComponentStyles
SendButtonComponentStylesType | Default |
|---|---|
No Default, if present styles props would be applied on top of internal |
styles
stylesType | Default |
|---|---|
StyleSheet of type LLChatMessageComposerStyles | No Default, if present styles props would be applied on top of internal |
Styles Props
CSS Class | Type | Description |
|---|---|---|
composerContainer | Root composer container | |
composerInput | TextInput container | |
composerIcon | Composer icon for gif and sticker pickers |
LLComposerSendButton
LLComposerSendButton renders the "Send Message Button" in the LLChatMessageComposer component
Hooks used by LLComposerSendButton
LLComposerSendButton Props
isSendingMessage
isSendingMessageType | Default |
|---|---|
boolean (Required) | false |
disabled
disabledType | Default |
|---|---|
boolean | false if not present |
onPress
onPressType |
|---|
Function of type: |
styles
stylesType | Default |
|---|---|
StyleSheet of type LLComposerSendButtonStyles | No Default, if present styles props would be applied on top of internal |
Styles Props
CSS Class | Type | Description |
|---|---|---|
buttonContainer | Send message button container | |
icon | Button icon styles |
Updated 4 months ago
