Widget Asset Guidelines
All assets used in widgets must be images in PNG, JPEG, or GIF format.
Guidelines apply to Stock UIThese guidelines are for integrations that use the built-in UI components. If you are building your own UI, you may want to set your own guidelines.
Alerts
Text and Media

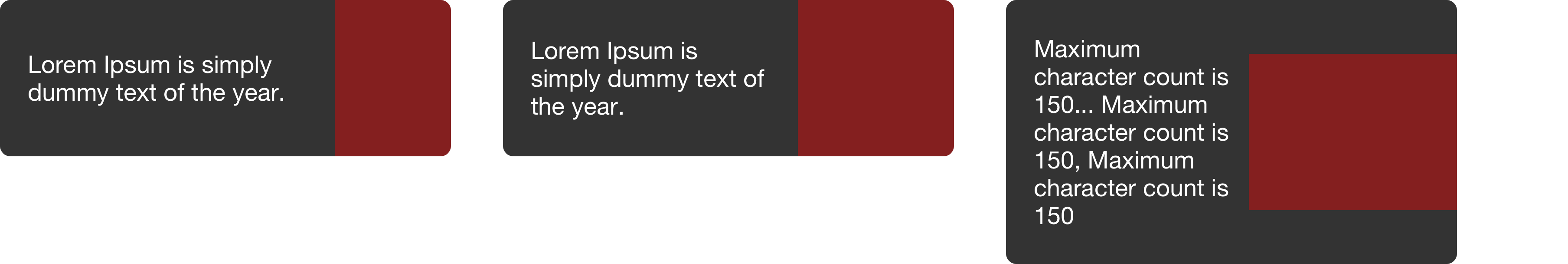
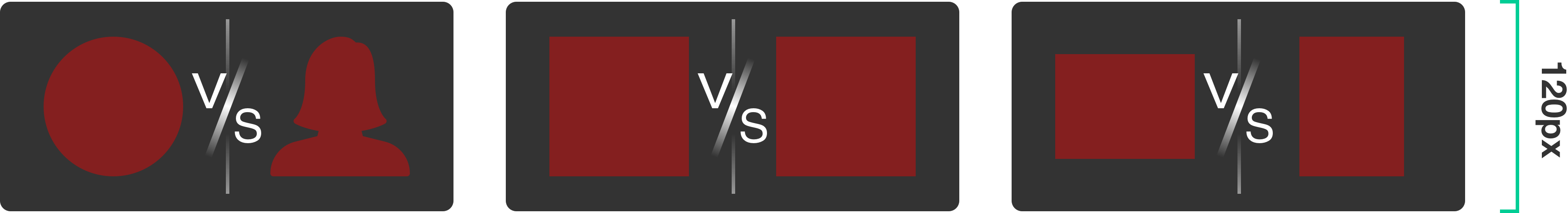
The alert media displayed next to the caption is allowed to expand up to 30% of the widget’s width and will preserve its aspect ratio. Assets will be letter-boxed if necessary, and flush to the edge by default.
Media-Only

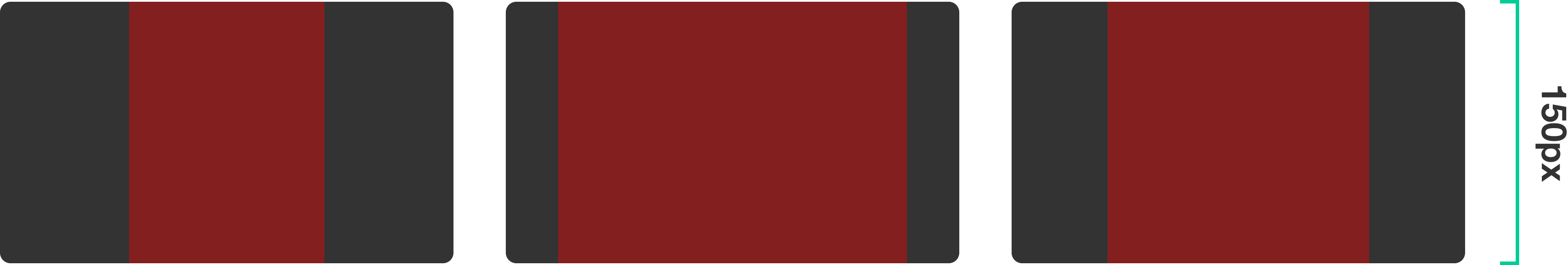
Alert media will be scaled to fit within the widget, with a max of 150 pixels tall. Assets will preserve their original aspect ratio, and be letter-boxed if necessary.
Polls, Quizzes, and Predictions

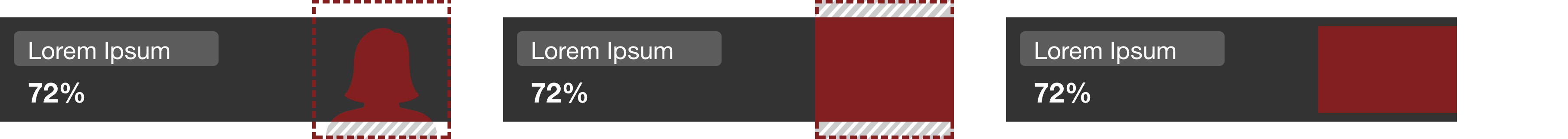
Transparent backgrounds for image options work best, especially for images containing things like team logos and player photos. Option images will be scaled to 80 pixels wide. Images that are taller than the option will be cropped with center gravity, and images that are shorter will be letter-boxed.
Image Sliders

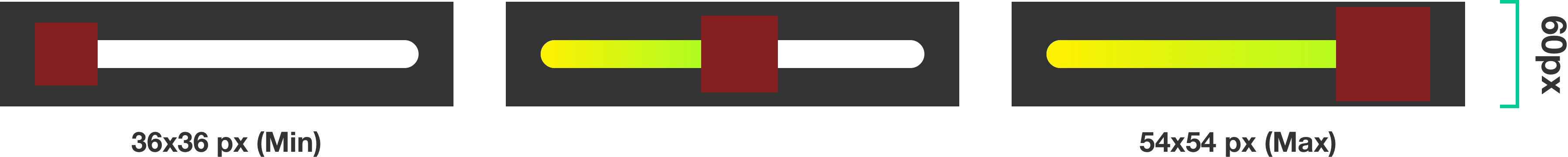
Transparent images with a square aspect ratio are preferred for the slider knob images. They will be scaled to fit 36x36 to 54x54 pixels square and preserve their original aspect ratio.
Cheer Meters

Transparent images with a square aspect ratio are preferred for the matchup images. They will be scaled to fit 80x80 pixels square and preserve their original aspect ratio.
Updated about 11 hours ago
