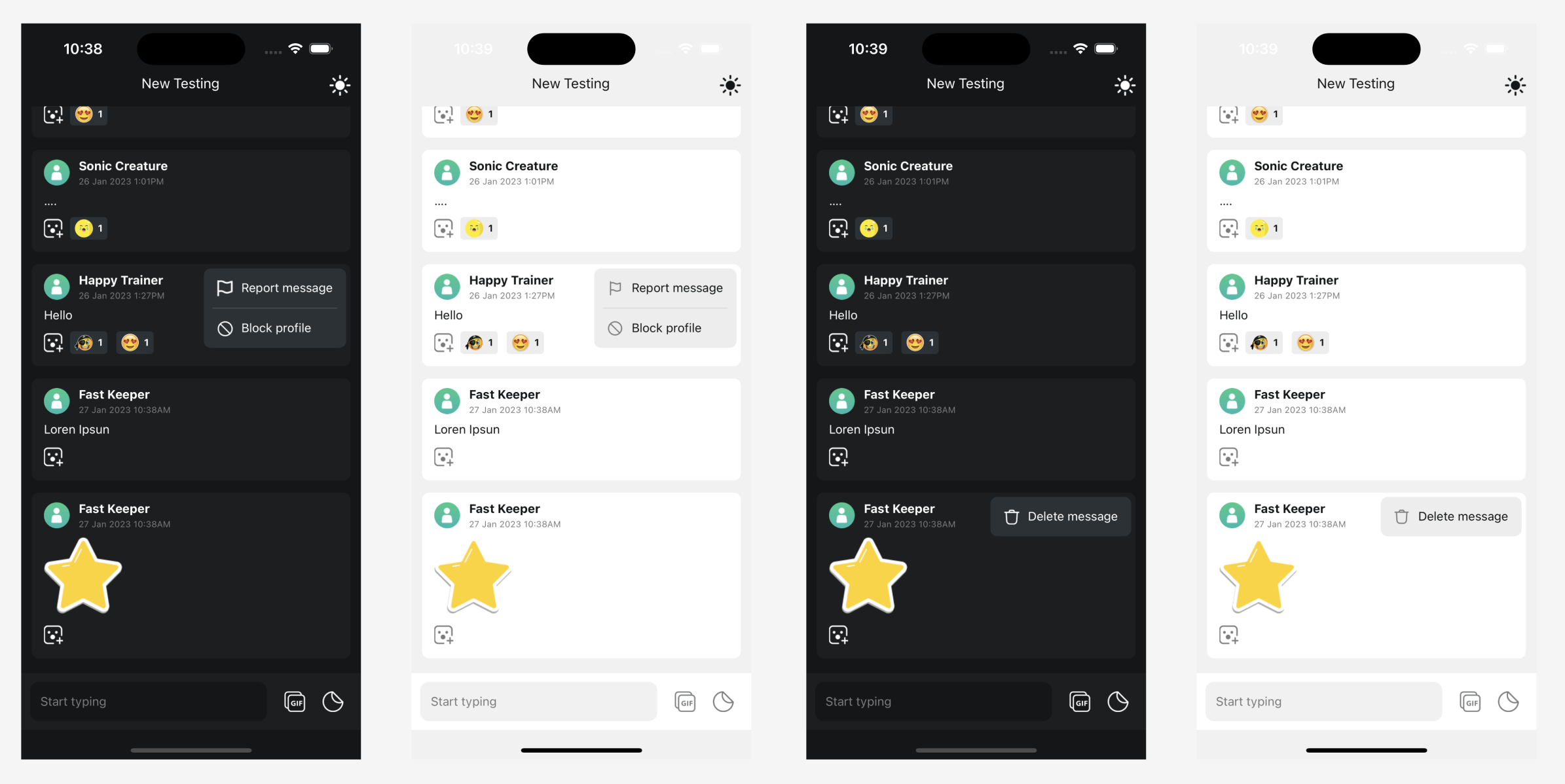
LLChatMessageMenu is rendered as a popover component. The default user action to show LLChatMessageMenu component is long press on message item. It consists of moderation based menu options like:
Report message
Block profile
Delete message
TypeScript
import React from 'react';
import {
LLChat,
LLChatMessageItem,
LLChatMessageItemProps,
LLChatMessageList,
LLChatMessageListProps,
LLChatMessageMenu,
LLChatMessageMenuOption,
LLChatMessageMenuOptionProps,
LLChatMessageMenuOptionStyles,
LLChatMessageMenuProps,
LLChatMessageMenuStyles,
} from '@livelike/react-native';
import { StyleSheet } from 'react-native';
function MyMessageMenuOption<OnClickApiFnResponseData extends Promise<any>>(
props: LLChatMessageMenuOptionProps<OnClickApiFnResponseData>
) {
return <LLChatMessageMenuOption {...props} styles={messageMenuItemStyle} />;
}
function MyMessageMenu(props: LLChatMessageMenuProps) {
return <LLChatMessageMenu {...props} styles={messageMenuStyle} />;
}
function MyMessageItemComponent(props: LLChatMessageItemProps) {
return (
<LLChatMessageItem
{...props}
MessageItemMenuComponent={MyMessageMenu}
MessageItemMenuOptionComponent={MyMessageMenuOption}
/>
);
}
function MyMessageListComponent(props: LLChatMessageListProps) {
return (
<LLChatMessageList
{...props}
MessageItemComponent={MyMessageItemComponent}
/>
);
}
export function MyApp() {
return (
<LLChat
roomId="<Your chat room id>"
MessageListComponent={MyMessageListComponent}
/>
);
}
const messageMenuStyle: Partial<LLChatMessageMenuStyles> = StyleSheet.create({
menuContainer: { padding: 10 },
});
const messageMenuItemStyle: Partial<LLChatMessageMenuOptionStyles> =
StyleSheet.create({
menuItemIcon: { height: 20, width: 20 },
menuItemText: { fontSize: 12 },
});Type Default boolean (Required ) false
Type Default StyleSheet of type LLChatMessageMenuStyles No Default, if present styles props would be applied on top of internal LLChatMessageMenu styles.
CSS Class Type Description menuContainer ViewStyle Root menu container
LLChatMessageMenuOption represents a single LLChatMessageMenu item
Type Default String (Required ) No Default
Type Default Object of type: { top: boolean; bottom: boolean; } Empty Object
Type Function of type: () => OnClickApiFnResponseData
Type Defualt StyleSheet of type LLChatMessageMenuOptionStyles No Default, if present styles props would be applied on top of internal LLChatMessageMenuOption styles.
CSS Class Type Description menuItem ViewStyle Menu item container menuItemText TextStyle Text styles of the menu item menuItemIcon ImageStyle Menu item icon styles menuItemTopDivider ViewStyle Menu item top divider menuItemBottomDivider ViewStyle Menu item bottom divider