LLGifPicker
LLGifPicker renders a Gif picker component when a user press on gif-picker icon in composer
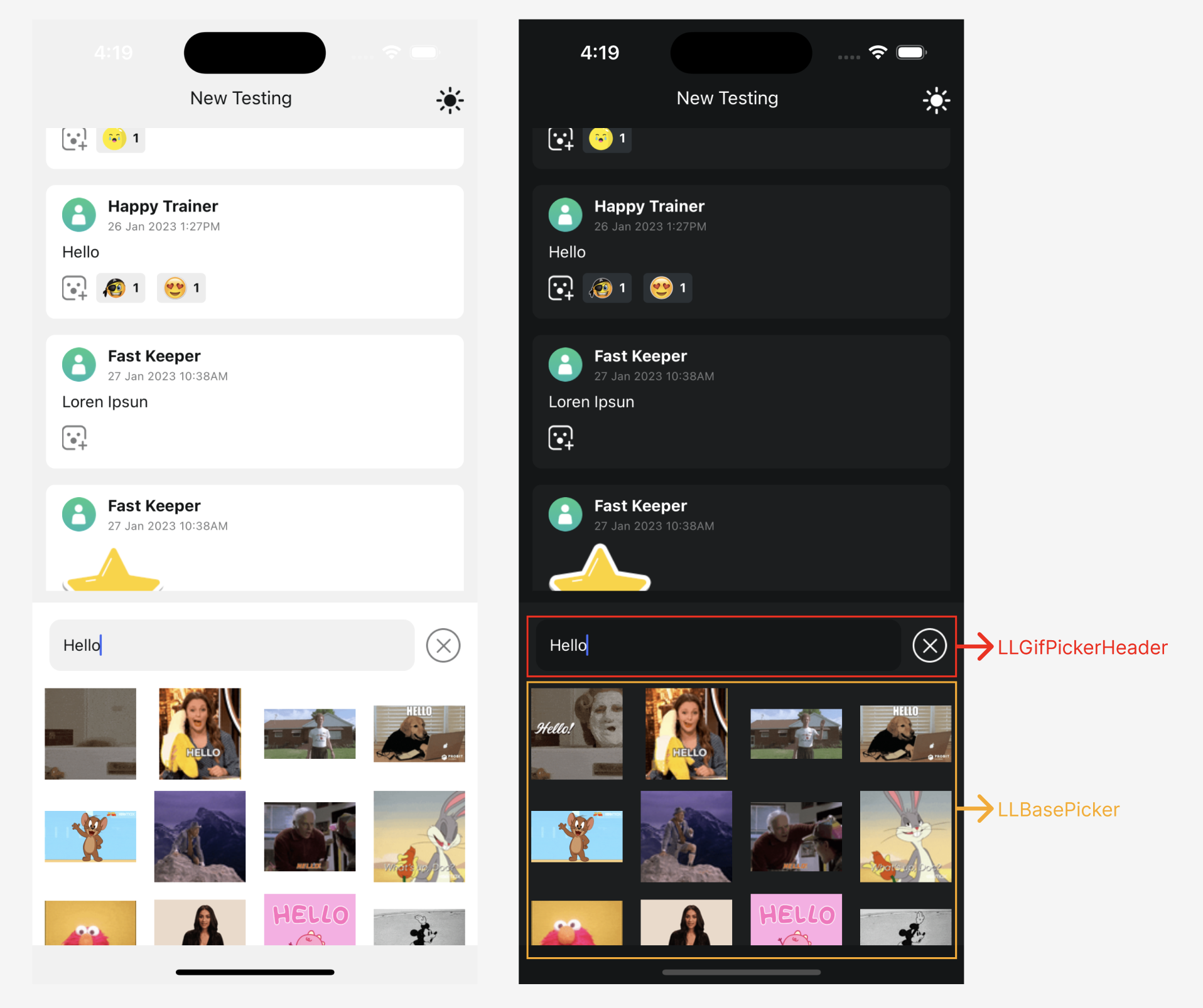
The component consists of:
Header- Search input and close buttonPicker- Gifs based on search result

GIFs are not supported by default on AndroidYou will need to add com.facebook.fresco:animated-gif:2.+ as an additional dependency to android/app/build.gradle
Read more...
Custom implementation for GifPickerHeaderComponent example:
GifPickerHeaderComponent example:import React from 'react';
import {
LLChat,
LLChatMessageComposer,
LLChatMessageComposerProps,
LLGifPicker,
LLGifPickerHeaderProps,
LLGifPickerProps,
LLGifPickerStyles,
} from '@livelike/react-native';
import { StyleSheet } from 'react-native';
function MyGifPickerHeader(props: LLGifPickerHeaderProps) {
// Render your custom gif picker header
}
function MyGifPicker(props: LLGifPickerProps) {
return (
<LLGifPicker
{...props}
GifPickerHeaderComponent={MyGifPickerHeader}
/>
);
}
function MyComposer(props: LLChatMessageComposerProps) {
return <LLChatMessageComposer {...props} GifPickerComponent={MyGifPicker} />;
}
export function MyApp() {
return (
<LLChat
roomId="<Your chat room id>"
MessageComposerComponent={MyComposer}
/>
);
}Customise styles for Stock LLGifPicker, LLGifPickerHeader and LLBasePicker component example:
LLGifPicker, LLGifPickerHeader and LLBasePicker component example:import React from 'react';
import {
LLBasePickerStyles,
LLChat,
LLChatMessageComposer,
LLChatMessageComposerProps,
LLGifPicker,
LLGifPickerHeaderStyles,
LLGifPickerProps,
LLGifPickerStyles,
} from '@livelike/react-native';
import { StyleSheet } from 'react-native';
function MyGifPicker(props: LLGifPickerProps) {
return (
<LLGifPicker
{...props}
GifPickerHeaderComponentStyles={gifPickerHeaderStyles}
PickerComponentStyles={gifPickerComponentStyles}
styles={gifPickerStyles}
/>
);
}
function MyComposer(props: LLChatMessageComposerProps) {
return <LLChatMessageComposer {...props} GifPickerComponent={MyGifPicker} />;
}
export function MyApp() {
return (
<LLChat
roomId="<Your chat room id>"
MessageComposerComponent={MyComposer}
/>
);
}
const gifPickerStyles: Partial<LLGifPickerStyles> = StyleSheet.create({
gifImage: { height: 100, width: 100 },
gifImageContainer: { margin: 10 },
});
const gifPickerHeaderStyles: Partial<LLGifPickerHeaderStyles> =
StyleSheet.create({
headerContainer: { padding: 5 },
searchInput: { borderRadius: 10, height: 50, padding: 10 },
closeIcon: { height: 30, width: 30 },
});
const gifPickerComponentStyles: Partial<LLBasePickerStyles> = StyleSheet.create(
{
pickerContainer: {
minHeight: 250,
maxHeight: 350,
backgroundColor: 'white',
},
pickerItemsScrollview: {
padding: 10,
},
}
);Hooks used by LLGifPicker
LLGifPicker Props
visible
visibleType | Default |
|---|---|
boolean | false if not present |
closeGifPicker
closeGifPickerType |
|---|
Function of type: |
onSelectGif
onSelectGifType |
|---|
Function of type: (gifImage: IGif) => void (Required) |
GifPickerHeaderComponent
GifPickerHeaderComponentType | Default |
|---|---|
React Component of type LLGifPickerHeader |
GifPickerHeaderComponentStyles
GifPickerHeaderComponentStylesType | Default |
|---|---|
No Default, if present styles props would be applied on top of internal |
PickerComponentStyles
PickerComponentStylesType | Default |
|---|---|
No Default, if present styles props would be applied on top of internal |
styles
stylesType | Default |
|---|---|
StyleSheet of type LLGifPickerStyles | No Default, if present styles props would be applied on top of internal |
Styles Props
CSS Class | Type | Description |
|---|---|---|
gifImageContainer | Gif image container styles | |
gifImage | Gif image styles |
LLGifPickerHeader
LLGifPickerHeader renders a header of the gif picker component and consists of search input and close button
Hooks used by LLGifPickerHeader
LLGifPickerHeader Props
onSearchInputChange
onSearchInputChangeType |
|---|
Function of type:
|
closeGifPicker
closeGifPickerType |
|---|
Function of type: |
styles
stylesType | Default |
|---|---|
StyleSheet of type LLGifPickerHeaderStyles | No Default, if present styles props would be applied on top of internal |
Style Props
CSS Class | Type | Description |
|---|---|---|
headerContainer | Root header container | |
searchInput | Search input styles | |
closeIcon | Close icon styles |
Updated 4 months ago
