Custom Themes
How to apply custom theming to features
The Theme system allows you to customize the look of the Engagement SDK’s Widgets and Chat UI. This includes common UI properties such as background colors and border colors, corner radii, and text size and fonts. Those customizations are saved in a standard format and can be reused across platforms. Some common use cases for the theme system include:
- Quickly matching your application’s style with minimal development effort
- Uniquely theming Widgets for a sponsorship opportunity
- Improving the accessibility of your application or supporting alternate styles
Minimum Supported SDK VersioniOS: 2.5
Android: 2.1
Web: 1.26.3



Theme System
Each widget is broken down into components that can be themed. Each component has a list of component properties that can be modified that will change the visual appearance of the component.
There are two types of components: container components and text components. Container components have other components inside of them, including text components and other container components. Each type of widget uses a base set of components, and then individual types can have more depending on the widget.
Container Components
Container components have properties like backgrounds, borders, and corner radii. Container components usually have other container components inside them, as well as text components. The exact properties are:
- Background (Fill or Gradient)
- Border Color
- Border Width
- Corner Radii
Text Components
Text components can have their font faces, sizes, and weights customized, as well as their colors. The exact properties are:
- Color
- Size
- Font Family
- Font Weight
Widgets
Alert Widgets
- Main Container
- Header Container
- Title Text
- Body Container
- Description Text (optional)
- Footer Container (optional)
- Link Text
- Header Container
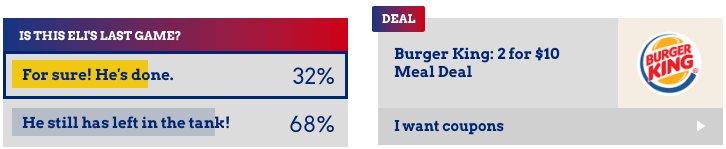
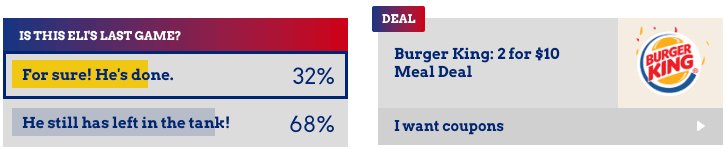
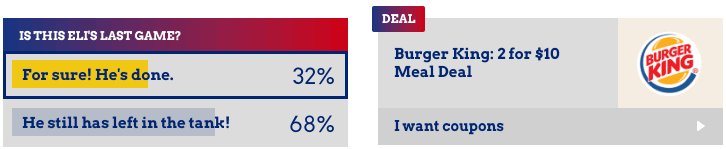
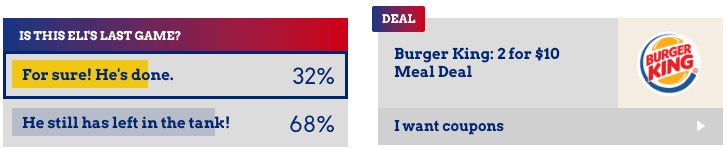
Poll, Quiz, and Prediction Widgets
- Main Container
- Header Container
- Title Text
- Body Container
- Option Container (repeated for each option)
- Progress Bar Container
- Option Description Text
- Option Percentage Text
- Option Container (repeated for each option)
- Header Container
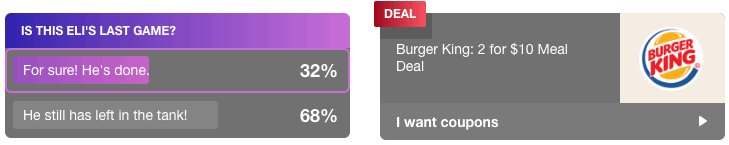
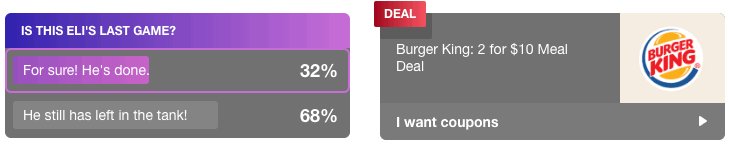
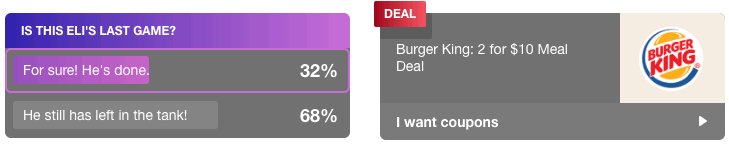
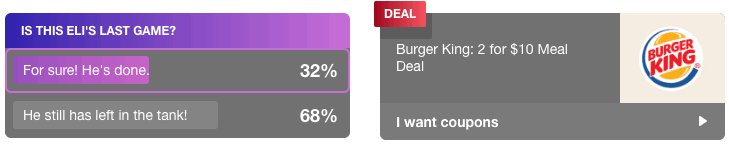
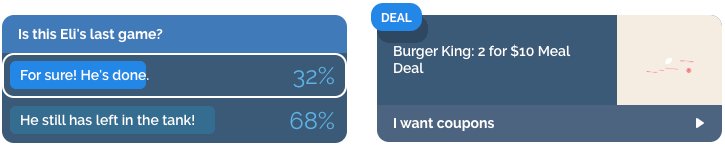
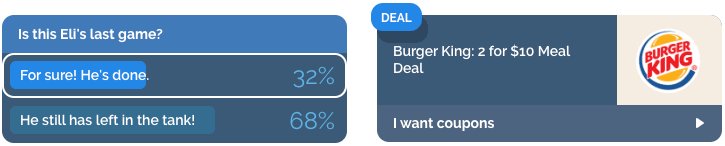
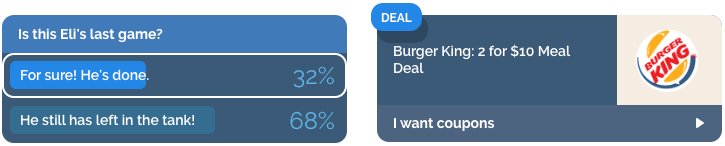
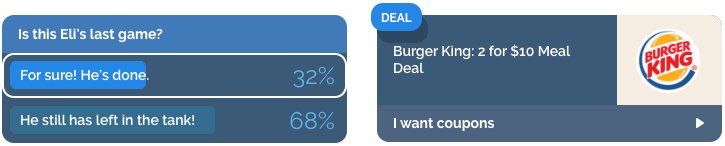
Images in options aren't themedPolls, quizzes, and predictions have an image variant where each option also has an associated image. That image can't be themed, and always appears on the right. In the text variant, the Option Percentage takes the place of the image on the right.
Other Widgets
More Widget Support Coming SoonCheer Meters, and Rich Text can be customized using custom code, but the common theme format does not support them yet.
iOS - https://docs.livelike.com/docs/ios-custom-theming
Android - https://docs.livelike.com/docs/android-customization
Web - https://docs.livelike.com/docs/web-theming
Animations
Most widgets use animations to provide user feedback. The following animations can be overridden by following the instructions on iOS and Android. Web does not have animations by default, but an example of how to add animations in Web can be found here.
Widget | Animations |
|---|---|
Poll | 🚫 |
Image Slider | 🚫 |
Trivia/Quiz | ✅ Correct / Incorrect |
Prediction | ✅ Stay Tuned / Correct / Incorrect |
Cheer Meter | ✅ Win / Lose |
Alerts | 🚫 |
Chat
iOS - https://docs.livelike.com/docs/ios-custom-theming
Android - https://docs.livelike.com/docs/android-customization
Web - https://docs.livelike.com/docs/web-theming
Applying Theme JSON
- Locate and load the Theme JSON in your project.
- Use the provided SDK API to generate the objectified Theme object from the Theme JSON.
- Apply the Theme object to SDK UI's
class SomeClass {
// Loaded from server, local storage, text field, etc.
// Must be compatible with `JSONSerialization.data(withJSONObject:options:)`
let jsonObject: Any
let widgetViewController: WidgetPopupViewController
func someMethod() {
do {
let theme = try Theme.create(fromJSONObject: jsonObject)
widgetViewController.setTheme(theme)
} catch {
// Fails if json is invalid
print(error)
}
}
}// apply theme by passing json object or theme object
LiveLike.applyTheme(livelikeThemeObject)//Create theme object
val themeObject = LiveLikeTheme.instanceFrom(themeJsonObject)
// apply theme by passing json object or theme object
widgetView.applyTheme(liveLikeThemeObject)
widgetView.applyTheme(liveLikeThemeJsonObject)Updated 4 months ago
Link out to platform specific guides for applying themes
